Налаштування Ecommerce Google Analytics 4 (App+Web) через Google Tag Manager. Докладна інструкція
- Марія Кавака

- 11 черв. 2021 р.
- Читати 13 хв
У цій статті мова буде йти про те, за чим я вважаю, майбутнє веб-аналітики, а саме Google Analytics 4 (раніше App + Web) і Ecommerce. Годі зволікати, одразу до діла!
Що таке Ecommerce в Google Analytics
Звіти по електронній торгівлі (Ecommerce) - це спеціальна група звітів в Google Analytics, яка містить в собі різноманітні звіти для оцінки ефективності роботи інтернет-магазинів. Хоча, в деяких випадках цю групу звітів можна також використовувати і для оцінки роботи інших типів бізнесу, але це вже тема іншої статті.
У повній версії налаштування Ecommerce для Google Analytics 4 ви зможете відслідковувати такі взаємодії користувачів з товарами на сайті:
Product / Item List Views / Impressions - Перегляд товару в лістингу (більш докладно кожен крок я розписую в блоці Налаштування Ecommerce GA4 за допомогою GTM)
Product / Item List Clicks - Клік по товару в лістингу
Product / Item Detail Views - Перегляд повної інформації про товар. Дуже часто це рівноцінно перегляду картки товару
Adds / Removes from Cart - Додавання / Видалення товару з кошика
Checkouts - Проходження етапів оформлення
Purchases - Купівля
Refunds - Повернення товару
Крім дій з товарами можна також відстежувати взаємодію з банерами на сайті:
Promotion Views / Impressions - Перегляд промо-банера
Promotion Clicks - Клік по промо-банеру
Відмінною рисою і болем звітів по Ecommerce є той факт, що дані для них не збираються при базовій установці Google Analytics😭. Для отримання даних маркетологу доводиться витратити чимало сил, часу і енергії. А все тому, що для коректного налаштування маркетологу, в команді з розробником, необхідно зрозуміти, що таке dataLayer і як він працює в GTM. І хоча, на думку багатьох, налаштування електронної торгівлі це "пекельна праця"🤯, більшість фахівців все ж проходять через це і отримують заповітні звіти. Оскільки ви читаєте цю статтю, припускаю, що ви знаєте, як виглядають звіти Enhanced Ecommerce в стандартній версії Google Analytics😏.
Як виглядають звіти Ecommerce в інтерфейсі GA4
На даний момент в інтерфейсі ми бачимо лише інформацію про факт здійснення транзакції і доході з неї. На цьому все😔. Принаймні на даному етапі розвитку нової аналітики.

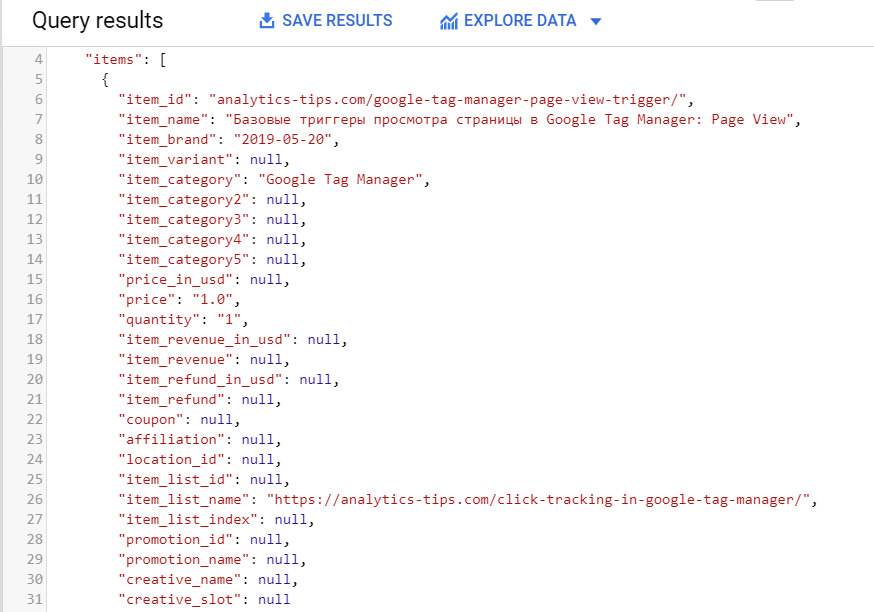
Але Google Analytics 4 крутий же не самим інтерфейсом, а тим, що дозволяє нам "за копійки" скласти зібрану інформацію в BigQuery і далі самостійно на основі сирих даних побудувати потрібні звіти. І ось ця функція вже працює. Під дані Ecommerce в схемі BigQuery відведено дуже багато полів. На скріншоті нижче всі навіть не помістилися.

Налаштування Ecommerce GA4 за допомогою Google Tag Manager
Тепер, коли ви вже ознайомилися з величезною кількістю даних, які можна зібрати, розберемо більш детально сам процес налаштування.
У цілому, налаштування Ecommerce для Google Analytics 4 за допомогою Google Tag Manager нічим особливо не відрізняється від налаштування Enhanced Ecommerce для Google Analytics. Етапи ті ж самі:
Написати ТЗ розробнику для передачі даних в dataLayer
Перевірити коректність установки кодів розробником (цей етап найдовший і може повторюватися кілька разів.)
Налаштування необхідних тегів в GTM
Давайте розберемо ці етапи детальніше.
Написання ТЗ розробнику для передачі даних в dataLayer
Цей етап можна назвати найпростішим. Все що вам потрібно, це перейти на сторінку офіційної документації та на основі зібраної там інформації написати ТЗ розробнику😃. Подумала я, перед тим, як сісти робити перші налаштування. Як виявилося, однієї сторінки довідки мало і потрібно ще почитати тут.😏 Адже саме за другим посиланням розповідається які саме дані необхідно передавати в кожен з параметрів товарів або промо-банерів.
Тепер озброївшись інформацією з довідки ми готові до написання ТЗ💪. У ньому необхідно розписати детально кожен крок налаштування.
Написання ТЗ на відслідковування взаємодії з товарами
Перегляд товару в списку товарів
Під цією подією маємо на увазі перегляд товару в списках на сайті. Наприклад, в списку "Знижені в ціні товари":

Або в списку "Переглянуті товари":

Дуже часто пишуть, що інформацію про цю подію необхідно передавати в момент завантаження сторінки. Насправді така реалізація некоректна, оскільки в момент завантаження сторінки користувач ще не встиг переглянути всі товари на сторінці. Дуже часто буває ситуація, що користувач взагалі не доскролює до певних списків, інформація про які вже передалася в момент завантаження сторінки. Щоб уникнути спотворення даних, рекомендую передавати подію в момент відходу користувача зі сторінки (подія в браузері beforeunload), попередньо зберігши інформацію про те, які товари потрапляли в видиму область екрана користувача.
Назва події в GA4: view_item_list
Саме під таким ім'ям ви зможете в подальшому знайти її як в користувацькому інтерфейсі, так і в BigQuery.
Приклад коду для відстеження події:
ВАЖЛИВО! Кожен товар передається окремим об'єктом в масиві items. У подальших прикладах коду я буду показувати тільки один товар для зменшення довжини статті, але правило в попередньому реченні залишається актуальним і для наступних фрагментів коду.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_item_list',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category_2': 'Very Good Category 2',
'item_category_3': 'Very Good Category 3',
'item_category_4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1'
},
{
'item_name': 'Triblend Android T-Shirt', // Name or ID is required.
'item_id': '12345',
'price': '15.25',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_category_2': 'Mens',
'item_category_3': 'Shirts',
'item_category_4': 'Tshirts',
'item_variant': 'Gray',
'item_list_name': 'Search Results',
'item_list_id': 'SR123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна передавати для події:
Приклад налаштування в GTM
ВАЖЛИВО! Змінна типу Data Layer, скріншот якої ви бачите нижче, зберігає в собі інформацію про товари не тільки для події view_item_list, але і для всіх наступних подій, тому вам не потрібно створювати її кожен раз. Досить створити на початку і просто підключати до всіх потрібних тегів.

Що стосується налаштування тегів і тригерів, то вони будуть трохи відрізнятися для кожної події, тому для кожної події будуть свої скріншоти:


Клік по товару у списку товарів
Інформацію про цей крок необхідно передавати в момент, коли користувач клікає по одному з товарів в списку.
Назва події в GA4: select_item
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'select_item',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category_2': 'Very Good Category 2',
'item_category_3': 'Very Good Category 3',
'item_category_4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна передавати для події:
Приклад налаштування в GTM


Перегляд детальної інформації про товар
Інформація про цю подію зазвичай передається при перегляді картки товару в момент завантаження сторінки.
Назва події в GA4: view_item
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_item',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category_2': 'Very Good Category 2',
'item_category_3': 'Very Good Category 3',
'item_category_4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна передавати для події:
Приклад налаштування в GTM


Додавання товару в кошик
Інформацію необхідно передавати у всіх випадках, коли користувач додає товар у кошик.
Назва події в GA4: add_to_cart
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_to_cart',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category_2': 'Very Good Category 2',
'item_category_3': 'Very Good Category 3',
'item_category_4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});
Опис параметрів, які можна передавати для події:
Приклад налаштування в GTM


Видалення товару з кошика
Передаємо дані при видаленні користувачем товарів з кошика.
Назва події в GA4: remove_from_cart
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'remove_from_cart',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category_2': 'Very Good Category 2',
'item_category_3': 'Very Good Category 3',
'item_category_4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});
Опис параметрів, які можна передавати для події:
Приклад налаштування в GTM


Початок оформлення покупки
Найкраще цю подію передавати в момент завантаження сторінки оформлення, що буде символізувати як раз про початок оформлення замовлення.
Назва події в GA4: begin_checkout
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'begin_checkout',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category_2': 'Very Good Category 2',
'item_category_3': 'Very Good Category 3',
'item_category_4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна передавати для події:
Приклад налаштування в GTM


Вибір способу доставки
Як зрозуміло з назви, передаємо дані в момент, коли користувач визначився з варіантом доставки.
Назва події в GA4: add_shipping_info
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_shipping_info',
'ecommerce': {
'shipping_tier': 'google',
'value': 23.07,
'currency': 'USD',
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category_2': 'Very Good Category 2',
'item_category_3': 'Very Good Category 3',
'item_category_4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна передавати для події:
Приклад налаштування в GTM


Вибір способу оплати
Аналогічно пункту вище, передаємо дані тільки тоді, коли користувач визначився зі способом оплати.
Назва події в GA4: add_payment_info
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_payment_info',
'ecommerce': {
'payment_type': 'google_pay',
'value': 23.07,
'currency': 'USD',
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category_2': 'Very Good Category 2',
'item_category_3': 'Very Good Category 3',
'item_category_4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна передавати для події:
Приклад налаштування в GTM


Транзакція
Передаємо в момент здійснення транзакції на сайті. Найчастіше інформацію передають на сторінці подяки. Не забувайте, що при наявності онлайн оплати і переході на сторінку еквайера у вас може перевизначатися джерело.
Назва події в GA4: purchase
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'purchase',
'ecommerce': {
'transaction_id': ‘24T’,
'value': 510,
'currency': 'USD',
'tax': 10,
'shipping': 0,
'coupon': 'free_shipping',
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category_2': 'Very Good Category 2',
'item_category_3': 'Very Good Category 3',
'item_category_4': 'Very Good Category 4',
'item_variant': 'full',
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна передавати для події:
Приклад налаштування в GTM
Оскільки я не знайшла на поточний момент офіційної інформації про те, як необхідно передавати додаткові дані про транзакції, нижче моя інтерпретація. Надалі інформація в цьому пункті може помінятися.


Вище ми розібрали основні події воронки, які були доступні і в старій версії аналітики. Але існують ще три події:
для відстеження повернень - подію не розбирала в блоці вище, так як зазвичай повернення рідко відбуваються на сайті і передаються з бекенду
відстеження додавання товару в обране (нова стандартна подія для Google Analytics)
перегляд сторінки кошика (нова стандартна подія для Google Analytics)
Повернення товару
Як зрозуміло з назви, інформацію відправляємо в момент, коли користувач виконує повернення товару. Оскільки в більшості повернення не відбуваються на сайті, інформація надана більше для пізнавальних, ніж практичних цілей.
Важливий момент, при скасуванні повної транзакції достатньо передати тільки ID транзакції. При частковому поверненні необхідно передавати всі дані по товару, який повернув користувач.
Назва події в GA4: refund
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'refund',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category_2': 'Very Good Category 2',
'item_category_3': 'Very Good Category 3',
'item_category_4': 'Very Good Category 4',
'item_variant': 'full',
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна передавати для події:
Додавання товару в обране
Це нова стандартна подія. У Enhanced Ecommerce її не було і раніше її відстежували звичайною подією. Зараз же є можливість передати значно більше інформації. Відправляємо її в момент, коли користувач додає товар в обране.
Назва події в GA4: add_to_wishlist
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_to_wishlist',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category_2': 'Very Good Category 2',
'item_category_3': 'Very Good Category 3',
'item_category_4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна передавати для події:
Приклад налаштування в GTM


Перегляд сторінки кошика
Оскільки перегляд сторінки кошика на багатьох сайтах не є обов'язковим кроком в Enhanced Ecommerce, доводилося навмисно опускати цю подію, щоб не псувати візуальний вигляд воронки оформлення замовлення. Дуже круто, що хлопці з Google зараз виділили під нього окрему подію.
Назва події в GA4: view_cart
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_cart',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category_2': 'Very Good Category 2',
'item_category_3': 'Very Good Category 3',
'item_category_4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна передавати для події:
Приклад налаштування в GTM


Перевірка коректності установки кодів розробником
У попередньому блоці ми максимально детально розписали кожну подію і це повинно вам допомогти звести кількість помилок при впровадженні ТЗ до мінімуму, але, на жаль, мій досвід показує, що звести їх до нуля не вийде😔. Так що уважно перевіряйте кожну подію після впровадження ТЗ розробниками.
Налаштування необхідних тегів в Google Tag Manager
Звичайно ж без цього нікуди. Якщо ви прийшли сюди за цим, то дивіться розділ Написання ТЗ розробнику для передачі даних в dataLayer цієї статті. Щоб не заплутати вас, я описала налаштування в GTM для кожної події в цьому блоці. Не забудьте після всіх змін опублікувати версію.
Самостійне налаштування Ecommerce GA4 на основі даних Enhanced Ecommerce Google Analytics
Звичайно ж написати ТЗ, чекати його впровадження і тільки потім приступати до налаштування і збору даних, стратегія хороша і робоча, але що робити, якщо ви хочете почати отримувати перші дані вже зараз🙄?
Насамперед перевірте, чи встановлений у вас на сайті Enhanced Ecommerce. І чи зроблено це налаштування через GTM. Якщо так, то вам дуже пощастило😋, адже налаштування Ecommerce для Google Analytics 4 на основі цих даних займає всього декілька хвилин. Давайте розпочнемо.
Попередньо у вас повинен бути встановлений базовий тег Google Analytics: App + Web Configuration:

Для налаштування нам знадобляться:
Повний перелік того, що потрібно створити, можна побачити на скріншоті:

Створюємо змінну для зберігання даних Enhanced Ecommerce
Тут все просто: нічого нового. Нам знадобиться змінна типу Data Layer з наступними налаштуваннями:

Зверніть увагу, що в полі версія Data Layer необхідно вибрати значення Version 1.
Змінна для визначення події електронної торгівлі Google Analytics 4 на основі даних Enhanced Ecommerce
У цій змінній вже відбувається трохи магії🔮: на основі даних в dataLayer скрипт визначає, яку подію ми будемо передавати в Ecommerce GA4

Використовуємо змінну типу Власний код JavaScript з наступним кодом:
function() {
var event;
var ecom = {{DL - ecommerce}};
var keys = Object.keys(ecom);
action = keys[0];
switch(true) {
case "detail" in ecom:
event = "view_item";
break;
case "add" in ecom:
event = "add_to_cart";
break;
case "remove" in ecom:
event = "remove_from_cart";
break;
case "checkout" in ecom && ecom.checkout.actionField.step == 1:
event = "begin_checkout";
break;
case "purchase" in ecom:
event = "purchase";
break;
default:
event = false;
}
return event;
}ВАЖЛИВО! Якщо ви вирішили змінити назву змінної з пункту 1, доведеться в коді замість {{DL - ecommerce}} вказати вашу назву змінної.
Змінна, яка перетворює дані в новий формат GA4
Основна магія звичайно ж відбувається в цій змінній. Саме вона перетворює дані зі старого формату в новий. І знову нам знадобиться змінна типу Власний код JavaScript і код, який розміщений нижче.

function() {
var items = [];
var ecom = {{DL - ecommerce}};
var keys = Object.keys(ecom);
var action = keys[0];
prod_tr = function(products, list) {
awProduct = []
products.forEach(function(item, i, products) {
o = {};
o.item_name = item.name;
o.item_id = item.id;
o.price = item.price;
o.item_brand = item.brand;
o.item_category = item.category.split("/")[0];
o.item_category_2 = item.category.split("/")[1];
o.item_category_3 = item.category.split("/")[2];
o.item_category_4 = item.category.split("/")[3];
o.item_category_5 = item.category.split("/")[4];
o.item_variant = item.variant;
o.item_list_name = list;
o.quantity = item.quantity;
awProduct[i] = o;
return awProduct;
});
return awProduct
}
switch(true) {
case "detail" in ecom:
list = ecom.detail.actionField ? ecom.detail.actionField.list : "";
prod = ecom.detail.products;
items = prod_tr(prod, list);
break;
case "add" in ecom:
list = ecom.add.actionField ? ecom.add.actionField.list : "";
prod = ecom.add.products;
items = prod_tr(prod, list);
break;
case "remove" in ecom:
list = ecom.remove.actionField ? ecom.remove.actionField.list : "";
prod = ecom.remove.products;
items = prod_tr(prod, list);
break;
case "checkout" in ecom && ecom.checkout.actionField.step == 1:
prod = ecom.checkout.products;
items = prod_tr(prod);
break;
case "purchase" in ecom:
prod = ecom.purchase.products;
items = prod_tr(prod);
break;
}
return items;
}Якщо ви змінили назву змінної в пункті 1, не забудьте знову змінити його в коді вище.
Тег і тригери для передачі даних про основні події Ecommerce в нову аналітику
Цей тег дозволить нам передати інформацію про такі події як отримання додаткової інформації про товар, додаванні і видаленні товару з кошика, а також перехід на етап оформлення замовлення.

ВАЖЛИВО! Швидше за все вам доведеться трохи підправити тригери для цього тега, так як налаштування Enhanced Ecommerce може відрізнятися на різних сайтах. Потрібно буде вказати всі тригери, в момент яких відбувається передача такої інформації в dataLayer: перегляд картки товару, додавання/видалення товару з кошика, початок оформлення замовлення.
У моєму випадку додавання і видалення товару з кошика відбувається в момент передачі подій addToCart і removeFromCart, тому тригери для них такі:


Що стосується перегляду картки товару і сторінки оформлення, то вони в моєму випадку передаються в dataLayer при завантаженні сторінки. У зв'язку з цим використовую наступний тригер:

Не забудьте прописати додаткову умову, як на скріншоті для тега перегляду сторінки, інакше у вас будуть відправлятися невизначені події при перегляді інших сторінок, окрім карток товару і чекаута.

Не менш важливо! У моєму налаштуванні є додатковий параметр debug_mode. Вам не обов'язково його використовувати. Він призначений для перевірки коректності відправки даних. Після увімкнення режиму відладки ви зможете бачити свої події на вкладці DebugView.

Тег і тригери для передачі інформації про транзакції в GA 4
У зв'язку з тим, що по транзакції потрібно буде передавати додаткові дані, краще для неї створити окремий тег.

Знову ж, можливо, вам знадобиться трохи відредагувати тригери лічильника на кожній сторінці. Я використовую наступні:


Попередньо вам також потрібно буде створити такі змінні типу Data Layer:
для передачі інформації про ідентифікатор транзакції

для передачі інформації про дохід

для передачі інформації про філіал компанії

ВАЖЛИВО! На момент написання статті я так і не знайшла офіційної інформації про те, в які параметри необхідно передавати id, revenue і affiliation. У поточній реалізації вони йдуть в параметри події, які мені здаються найбільш логічними. При появі повної інформації цей пункт може бути змінений.
Ось і все, на цьому налаштування закінчено🙌. Залишилося тільки опублікувати зміни.
Перевірка коректності налаштування
Як я і писала вище, щоб перевірити коректність налаштування, ви можете скористатися режимом DebugView, але в ньому зможете побачити тільки факт події, без будь-якої додаткової інформації, наприклад, про товари.
Другий спосіб - це зазирнути на вкладку Network вашого браузера і відшукати там необхідний запит. Шукати можете по входженню collect. Далі вибирайте запити з другою версією протоколу вимірювань (v = 2).

Перетворити дані в читабельний вигляд можна за допомогою будь-якого онлайн декодера, наприклад тут.
Замість висновку
Google Analytics 4 (раніше App + Web) прекрасний інструмент, а з появою офіційної підтримки Ecommerce, а не костильних рішень, як було раніше, він здобуде ще більшу популярність.
Залишайте коментарі нижче👇, а також не забувайте тиснути вподобайки❤️, тим самим заробляти плюсик до карми 😊








Коментарі